はてなブログで使えるシェアボタンを作りました(コピペで使えるようにしました)
こんなツイートしつつも重い腰を上げた。
ブログのシェアボタンをカスタマイズしようにも、仕事でないとCSSを書く気になれないでいる
— otakumesi🍞 (@otakumesi) 2019年2月9日
せっかく作ったので、ぜひ使ってみてください。
見た目のサンプルは、弊記事のシェアボタンをご参考にしていただければ。
@うぇっぶえんじにゃー
gistにしてあるので煮るなり焼くなりしてください。
注意事項
- 利用は自己責任にてお願いします!
- 万が一、不具合があっても責任は負いませんので、ご了承ください。
- 記事をよく読んで、しっかりと動作確認をお願いします!
使い方
1. 必要なフォントとCSSライブラリを導入する
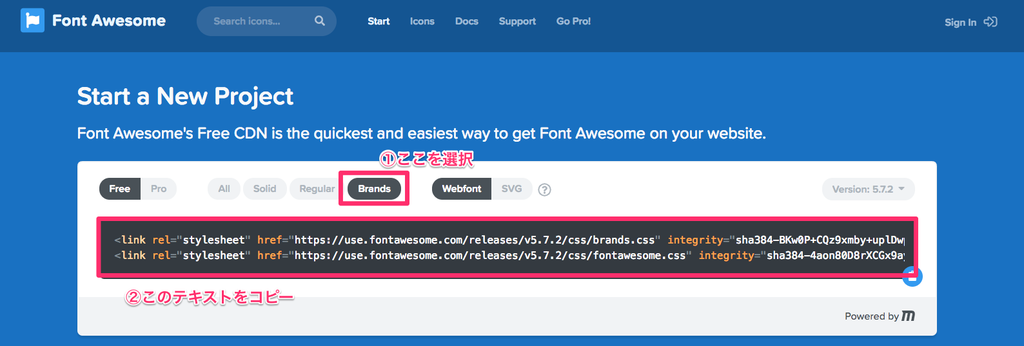
Font Awesomeにアクセスをして、配信されているライブラリ導入タグをコピーする。

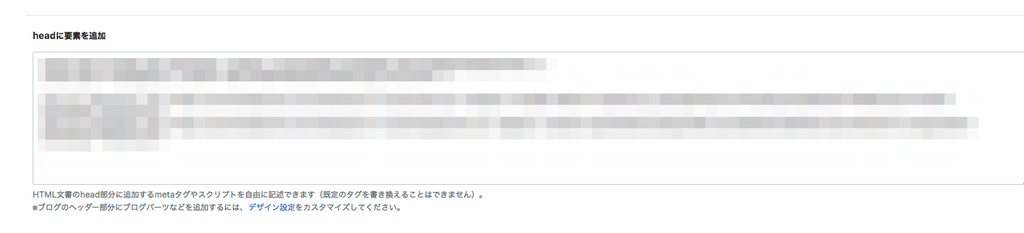
次にはてなブログの管理画面から「設定」→「headに要素を追加」と進んで、ペーストする。

2. CSSを導入する
シェアボタンの見た目を整えるCSSをコピペする。
貼り付け先と手順は後述。
.u-share-button { padding: 0 15px; flex: 1; } .u-share-button a { height: 70px; text-decoration: none; display: flex; justify-content: center; align-items: center; color: #fff; } .u-share-button-wrapper { width: 100%; margin: 15px 0; padding: 0 10px; display: flex; flex-wrap: wrap; align-content: space-between; } .u-share-button.with-text { min-width: 250px; } .u-share-button .u-share-button-text { margin-left: 10px; font-size: 1.2em; font-weight: bold; } .u-share-button i { font-size: 2.5em; } .u-share-button .fa-hatena:before { content: "B!"; font-family: Verdana; font-style: normal; font-weight: bold; } .u-share-button .fa-plus:before { content: "+"; font-family: Verdana; font-style: normal; font-weight: bold; } .u-share-button.hatena { background-color: #008fde; } .u-share-button.twitter { background-color: #1da1f2; } .u-share-button.facebook { background-color: #3b5998; } .u-share-button.pocket { background-color: #ef4056; } .u-share-button.follow { background-color: #657786; } .u-share-button.reader { background-color: #f9971c; }
PCテンプレートの場合
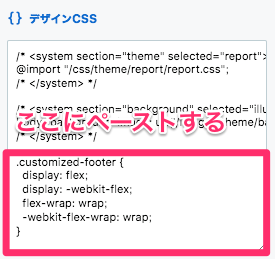
管理画面から「デザイン」→「カスタマイズ」→「デザインCSS」と進んで、内容をペーストする。

SPテンプレートの場合
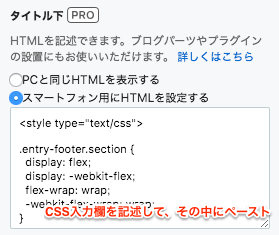
管理画面から「デザイン」→「スマートフォン」→「タイトル下」と進んで、一部HTMLを書き加えてをペーストする。
PC版と違って、以下の内容を書き加えてください。
<style type="text/css"> <!-- ここにCSSをペーストする --> </style>

3. HTMLを導入する
シェアボタンのHTMLをちょこっと変更してコピペする。
貼り付け先と手順は後述。
変更場所はこの5つ。(※ <>ごと消して入力してください。)
<TwitterのID>(入力欄が3つあります)<はてなのID>
記事上のパーツ
<div class="u-share-button-wrapper"> <div class="u-share-button hatena"> <a href="http://b.hatena.ne.jp/entry/{Permalink}" rel="nofollow" target="_blank"> <i class="fa-hatena"></i> </a> </div> <div class="u-share-button twitter"> <a href="https://twitter.com/share?url={Permalink}&text={URLEncodedTitle} - {URLEncodedBlogTitle}&related=<TwitterのID>" rel="nofollow" target="_blank"> <i class="fab fa-twitter"></i> </a> </div> <div class="u-share-button facebook"> <a href="http://www.facebook.com/share.php?u={Permalink}" rel="nofollow" target="_blank"> <i class="fab fa-facebook"></i> </a> </div> <div class="u-share-button pocket"> <a href="http://getpocket.com/edit?url={Permalink}&title={URLEncodedTitle} - {URLEncodedBlogTitle}" rel="nofollow" target="_blank"> <i class="fab fa-get-pocket"></i> </a> </div> </div>
記事下のパーツ
<div class="u-share-button-wrapper"> <div class="u-share-button with-text follow"> <a href="https://twitter.com/intent/follow?screen_name=<TwitterのID>" rel="nofollow" target="_blank"> <i class="fab fa-twitter-square"></i> <span class="u-share-button-text">フォローする?</span> </a> </div> <div class="u-share-button with-text reader"> <a href="https://blog.hatena.ne.jp/<はてなのID>/www.skyrocketing.work/subscribe" rel="nofollow" target="_blank"> <i class="fa-plus"></i> <span class="u-share-button-text">読者になる?</span> </a> </div> <div class="u-share-button with-text twitter"> <a href="https://twitter.com/share?url={Permalink}&text={URLEncodedTitle} - {URLEncodedBlogTitle}&related=<TwitterのID>" rel="nofollow" target="_blank"> <i class="fab fa-twitter"></i> <span class="u-share-button-text">ツイートする?</span> </a> </div> <div class="u-share-button with-text hatena"> <a href="http://b.hatena.ne.jp/entry/{Permalink}" rel="nofollow" target="_blank"> <i class="fa-hatena"></i> <span class="u-share-button-text">ブクマする?</span> </a> </div> <div class="u-share-button with-text facebook"> <a href="http://www.facebook.com/share.php?u={Permalink}" rel="nofollow" target="_blank"> <i class="fab fa-facebook"></i> <span class="u-share-button-text">シェアする?</span> </a> </div> <div class="u-share-button with-text pocket"> <a href="http://getpocket.com/edit?url={Permalink}&title={URLEncodedTitle} - {URLEncodedBlogTitle}" rel="nofollow" target="_blank"> <i class="fab fa-get-pocket"></i> <span class="u-share-button-text">Pocketにいれる?</span> </a> </div> </div>
PCテンプレートの場合
管理画面から「デザイン」→「カスタマイズ」→「記事」→「記事上下のカスタマイズ」と進んで、内容をペーストする。

SPテンプレートの場合
管理画面から「デザイン」→「スマートフォン」→「記事上下のカスタマイズ」と進んで、PCと同じHTMLを表示するを選択する。
最後に
カスタマイズはご自由にお願いします。
基本的にはHTMLとCSSのみで作成しているので、カスタマイズにチャレンジしてみてはいかがでしょうか。