はてなブログで使えるシェアボタンを作りました(コピペで使えるようにしました)
こんなツイートしつつも重い腰を上げた。
ブログのシェアボタンをカスタマイズしようにも、仕事でないとCSSを書く気になれないでいる
— otakumesi🍞 (@otakumesi) 2019年2月9日
せっかく作ったので、ぜひ使ってみてください。
見た目のサンプルは、弊記事のシェアボタンをご参考にしていただければ。
@うぇっぶえんじにゃー
gistにしてあるので煮るなり焼くなりしてください。
注意事項
- 利用は自己責任にてお願いします!
- 万が一、不具合があっても責任は負いませんので、ご了承ください。
- 記事をよく読んで、しっかりと動作確認をお願いします!
使い方
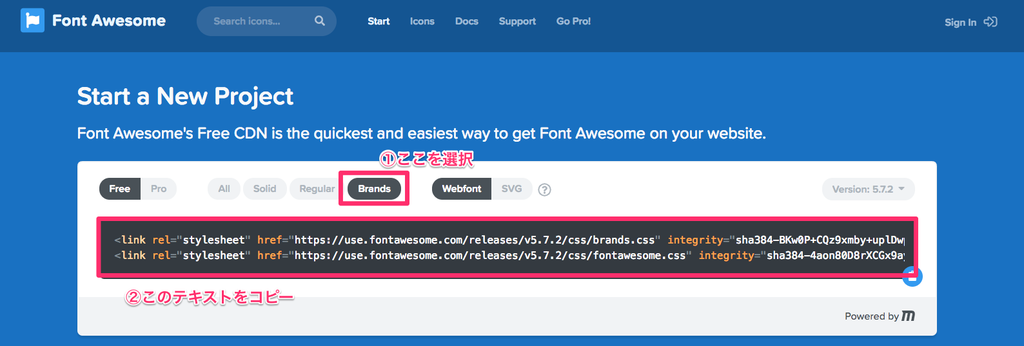
1. 必要なフォントとCSSライブラリを導入する
Font Awesomeにアクセスをして、配信されているライブラリ導入タグをコピーする。

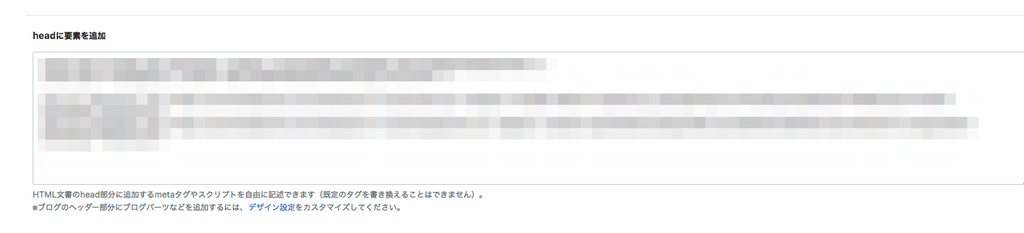
次にはてなブログの管理画面から「設定」→「headに要素を追加」と進んで、ペーストする。

2. CSSを導入する
シェアボタンの見た目を整えるCSSをコピペする。
貼り付け先と手順は後述。
.u-share-button { padding: 0 15px; flex: 1; } .u-share-button a { height: 70px; text-decoration: none; display: flex; justify-content: center; align-items: center; color: #fff; } .u-share-button-wrapper { width: 100%; margin: 15px 0; padding: 0 10px; display: flex; flex-wrap: wrap; align-content: space-between; } .u-share-button.with-text { min-width: 250px; } .u-share-button .u-share-button-text { margin-left: 10px; font-size: 1.2em; font-weight: bold; } .u-share-button i { font-size: 2.5em; } .u-share-button .fa-hatena:before { content: "B!"; font-family: Verdana; font-style: normal; font-weight: bold; } .u-share-button .fa-plus:before { content: "+"; font-family: Verdana; font-style: normal; font-weight: bold; } .u-share-button.hatena { background-color: #008fde; } .u-share-button.twitter { background-color: #1da1f2; } .u-share-button.facebook { background-color: #3b5998; } .u-share-button.pocket { background-color: #ef4056; } .u-share-button.follow { background-color: #657786; } .u-share-button.reader { background-color: #f9971c; }
PCテンプレートの場合
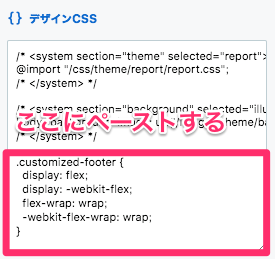
管理画面から「デザイン」→「カスタマイズ」→「デザインCSS」と進んで、内容をペーストする。

SPテンプレートの場合
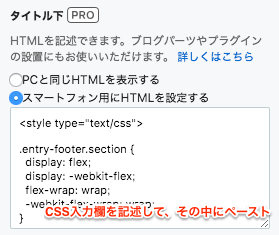
管理画面から「デザイン」→「スマートフォン」→「タイトル下」と進んで、一部HTMLを書き加えてをペーストする。
PC版と違って、以下の内容を書き加えてください。
<style type="text/css"> <!-- ここにCSSをペーストする --> </style>

3. HTMLを導入する
シェアボタンのHTMLをちょこっと変更してコピペする。
貼り付け先と手順は後述。
変更場所はこの5つ。(※ <>ごと消して入力してください。)
<TwitterのID>(入力欄が3つあります)<はてなのID>
記事上のパーツ
<div class="u-share-button-wrapper"> <div class="u-share-button hatena"> <a href="http://b.hatena.ne.jp/entry/{Permalink}" rel="nofollow" target="_blank"> <i class="fa-hatena"></i> </a> </div> <div class="u-share-button twitter"> <a href="https://twitter.com/share?url={Permalink}&text={URLEncodedTitle} - {URLEncodedBlogTitle}&related=<TwitterのID>" rel="nofollow" target="_blank"> <i class="fab fa-twitter"></i> </a> </div> <div class="u-share-button facebook"> <a href="http://www.facebook.com/share.php?u={Permalink}" rel="nofollow" target="_blank"> <i class="fab fa-facebook"></i> </a> </div> <div class="u-share-button pocket"> <a href="http://getpocket.com/edit?url={Permalink}&title={URLEncodedTitle} - {URLEncodedBlogTitle}" rel="nofollow" target="_blank"> <i class="fab fa-get-pocket"></i> </a> </div> </div>
記事下のパーツ
<div class="u-share-button-wrapper"> <div class="u-share-button with-text follow"> <a href="https://twitter.com/intent/follow?screen_name=<TwitterのID>" rel="nofollow" target="_blank"> <i class="fab fa-twitter-square"></i> <span class="u-share-button-text">フォローする?</span> </a> </div> <div class="u-share-button with-text reader"> <a href="https://blog.hatena.ne.jp/<はてなのID>/www.skyrocketing.work/subscribe" rel="nofollow" target="_blank"> <i class="fa-plus"></i> <span class="u-share-button-text">読者になる?</span> </a> </div> <div class="u-share-button with-text twitter"> <a href="https://twitter.com/share?url={Permalink}&text={URLEncodedTitle} - {URLEncodedBlogTitle}&related=<TwitterのID>" rel="nofollow" target="_blank"> <i class="fab fa-twitter"></i> <span class="u-share-button-text">ツイートする?</span> </a> </div> <div class="u-share-button with-text hatena"> <a href="http://b.hatena.ne.jp/entry/{Permalink}" rel="nofollow" target="_blank"> <i class="fa-hatena"></i> <span class="u-share-button-text">ブクマする?</span> </a> </div> <div class="u-share-button with-text facebook"> <a href="http://www.facebook.com/share.php?u={Permalink}" rel="nofollow" target="_blank"> <i class="fab fa-facebook"></i> <span class="u-share-button-text">シェアする?</span> </a> </div> <div class="u-share-button with-text pocket"> <a href="http://getpocket.com/edit?url={Permalink}&title={URLEncodedTitle} - {URLEncodedBlogTitle}" rel="nofollow" target="_blank"> <i class="fab fa-get-pocket"></i> <span class="u-share-button-text">Pocketにいれる?</span> </a> </div> </div>
PCテンプレートの場合
管理画面から「デザイン」→「カスタマイズ」→「記事」→「記事上下のカスタマイズ」と進んで、内容をペーストする。

SPテンプレートの場合
管理画面から「デザイン」→「スマートフォン」→「記事上下のカスタマイズ」と進んで、PCと同じHTMLを表示するを選択する。
最後に
カスタマイズはご自由にお願いします。
基本的にはHTMLとCSSのみで作成しているので、カスタマイズにチャレンジしてみてはいかがでしょうか。
MECEを実現するのって難しいですよねという話
会社で働いてる時に上司に「MECEに考えよう」とか言われたことないですか?
このMECEが難しい概念だなと思ったので、ちょっと考えてみました。
内容を一言でまとめるなら「モレなく」を実現するのって難しいよな、という話です。
MECEってなに?
ロジカルシンキングの方法論のひとつ。
Mutually Exclusive and Collectively Exhaustiveの頭文字をとったもので、「モレなくダブり無く」という意味。
方法論の中ではとても有名ななので知ってる方や聞いたことある方も多いかなと思う。
「モレなく」のスコープを決めるのが難しい
閑話休題、このMECEの実現が難しいと感じた。
特に「モレなく」って部分。
ある問題を考える時に、考慮のモレがないとはどういうことか。
それは、その問題に関わる情報を余すことなく持っていて、それについては考えた、ということになる。
「これ、結構難しくないか?」と思う。
自身が完全な情報を持っていることなんてそうそうないからだ。
だけれど、それ以上に難しいことがある。
問題を解決するのに寄与しそうな情報のスコープを考えて決めなきゃいけないことだ。
- その問題のステークホルダーは?
- それを解決することで、直接影響する何らかの事柄はある?
- KPI
- ……
- 間接的な影響は……
- etc……
と想像していたらキリがない。
そして、いくら情報について考えきったとしても、問題の原因がスコープ外にあることも割とある。
つまり、最初から自分の頭の中には、そのスコープが無かった、という状況。
困る。
これって、どうしたらいいんですかねー。
ちょっと解決策を考えてみる
俺自身が神になることだ
ちょーつよい。もうすべて解決。やったね。
フレームワークを使う
冗談はさておき、現実的な話。
世の中には「ビジネスフレームワーク」というものがある。
「3C」や「リーンキャンバス」みたいなモノ。
ビジネスフレームワークは、過去に誰かが意思決定や分析をするときに考えなきゃならんかったことをまとめたもの、と言える。
なので、ある問題を考えるときにはダフリモレがないかを確認するのに使うことができる。
経験を追体験するのに使えるツールという感じ。
ビジネスに限らずこうしたモノはあると思っていて、「指差し確認」などもフレームワークに分類できると思う。
WAFのRailsだって、「Web開発に必要な技術をモレなくカバーしてパッケージにしたモノ」だと考えたら、この範疇のものに入ると思う。*1
周りに助けを求める
すべての分野にフレームワークがあるわけじゃなし。
そもそも、フレームワークも完全ではない。
フレームワークは事例を抽象したものに過ぎないので。
例えば、ブラックスワンのような外れ値的な事象に対応できない。
まあ、フレームワークが完全だったら、専門家はいらないですよね。
結局のところ、詳しい人に聞くというのが一番手っ取り早いんだろうなーと思う。
少なくとも、その分野に関してはスコープも認識できるはずで、自分以上に情報を持っているからだ。
とはいえ、その「詳しい」人の話がどこまで信頼できるか、を直接判断するすべがないことに留意したいなーと思う。
ひたすら想像力を働かせて手を動かす
問題について思考を重ねたり、インターネッツや図書館、社内のドキュメントを使って情報の探索をしていく。
これは自分が知っていないだけで、調べれば手に入るに情報がある場合にとても有効だと思う。
文献研究的な。
とはいえ、専門家の経験的知には届かないことは留意しておきたい。
*1:もっともRailsでモレなくが達成できるのかというと難しいのだけれど
目標を管理するために「OKR」について調べた
今年の秋入学をすることを目標に院試を受けようと考えている。
そのため、志望校合格のための進捗を管理しようと思うに至った。
そこで考えたのがOKRという方法論。
そのために、OKRについてまとめたので書いた。
読んだのは「Google re:Work - ガイド: OKRを設定する」
OKR is 何
Objectives and Key Resultsの頭文字をとった単語で、目標管理のフレームワークの一つ。
GoogleやFacebook、メルカリが採用していることで、巷で話題になっている。
なぜOKRを使おうと思ったのか
受験勉強のため、目標を科目ごと単位の粒度で測りたかったのである。
特にOKRは中長期的な目標管理に使われている手法なので気になっていた。
OKRの目標の立て方
1. 目標を3〜5個に絞る
目標を具体的かつ客観的で、そして明確な言葉で考える。
このときに「続ける」「維持する」といった高みを目指さない表現は避けた方が良い。
「富士山に登る」「試験で90点を取る」などの到達点や状態を表現すること。
2. 目標を計測する指標を3個決める。
1つの目標につき、指標は3個くらい選んでいく。
【指標を選ぶ時に大事なこと】
- 計測可能であること
- 目標達成に直接結びつく指標であること(間接的ではない)
- 行動ではなく成果を定義すること
- 例: 「5/10までにTOEICでXXX点を達成する」
- 完遂の証拠が出せるものが良い
OKRのキーポイント
目標はちょっと大きすぎるくらいに設定する
いわゆる「ストレッチゴール」と呼ばれる目標を設定する。
達成率がだいたい60〜70%くらいになるように設定するのが良い。
コンスタントに70%を超えるようなら目標が簡単すぎると考え、逆に悪ければOKRの改善に使う。
ちなみに、このような性質があるため、OKRは人事評価において「実績」を評価するために使うツールではないことを認識したほうが良い。
OKRは上の階層から設定していく
会社レベルからはじまってトップダウンに、より下層の組織降りていき、最終的に個人の目標を設定していく。
OKRを設定するとき、より上位の層のOKRの成果につながっているかを意識すること。
OKRは「やりたいことリスト」ではなく、会社や事業にどのような影響を及ぼしたいかを定義し、達成するための方法を考えるもの。
OKRの評価の仕方
0.0〜0.1の間で評価をする。
成果指標が「やる」 / 「やらない」といった 0 / 1 の評価だった場合は、目標も 0 / 1 で評価する。
一方で、達成率を計測できる評価指標の場合は、50%達成していれば 0.5 などと評価していく。
このときに大事なのは評価手法に一貫性をもたせること。
OKRは定期的に更新する
OKRは目標をアジャイル的に運用していくフレームワークと言える。
四半期ごとにOKRの再検討というプロセスをいれる。
そこで、組織・ビジネス・環境の状態に合わせて目標の難易度や内容を変えていく。
OKRとその他のツールとの比較や直交性を検討する
CSFやKGI/KPIとの違いと位置づけ
よくKPI/KGIとOKRが比較されていたので、ちょっと調べて考えてみた。

OKRはCSFやKPI/KGIをラップする高次のフレームワークと考えられそう
— otakumesi🍞 (@otakumesi) 2019年2月2日
ソフトウェアのデザパタに例えれば、OKRはMVCパターンくらいの抽象度で、CSFやKPI/KGIはよりActiveRecordパターンのようなより具体性のあるパターンのような
つまり、OKRの目標設定段階に「CSFを使って考える」という選択肢が取れる。
同様に、指標を選ぶ場面で、KGI/KPIを使うことができると思う。
このとき、上位の組織にとってのKPIが下位の組織にとってKGIになると言えそう。
KPTやPDCAとの違いと位置づけ
なんでOKRと比較しようとしたんだっけ、と思うくらいぜんぜん違うものだった。
KPTやPDCAは振り返りのフレームワークでしかなく、OKRと直交してそう
— otakumesi🍞 (@otakumesi) 2019年2月2日
むしろ、OKRを達成するための手段の1つとして使えるものみたいな立ち位置かな
OKRを使ってみるぞ💪
院試の学習管理として使ってみようと思う。
そのため、この目標の関係者は僕ひとりだ。
実際のOKRは会社の目標からはじまり、組織単位から個人に至るまで、それぞれ目標を立てていく。
けれども、これは抽象的な目標を具体的な目標に降ろしていくプロセスに他ならない。
なので、個人のみの利用であっても大目標の下に小目標を立てていくという形を取ればよいと思う。
ということで...
大目標
「東京大学大学院 情報学環・学際情報学府 統合分析情報学コース」に申し分のない点数で合格する (ストレッチゴールなので、もちろんこの大学院以外も受ける予定である)
【期限】 今年の8月の入試で合格をする
成果指標
- 基礎科目(数学 / C言語 / データ構造とアルゴリズム)の過去問および院試用問題集の正解率95%を達成する。
- 選択科目(空間情報学 / IoT / 確率・統計 / 機械学習)
- 過去問の全問正解
- 各種テキストから単語や範囲を抜き出して説明を求められれば、すべて解説できる状態になっていること
- 単元の課題に対して「自分の考え」を述べられる状態になっている。
- TOEICの点数を930点を達成する
- 研究計画書およびプレゼンを、大学時代の教授から90点程度の評価をいただく。(要調整)
以上の目標をもとに、中目標、小目標のOKRを作っていこうと思います。(後日公開予定)
『単語埋め込み』について調べたのでまとめてみた
単語埋め込み(Word Embedding)について調べたのでメモを簡単にまとめる。
ここ最近の自分の興味が自然言語処理に向いていて、その基礎となる概念として調べる必要があった。
単語の分散表現とは
単語の分散表現とも言われる。
深層学習ベースの自然言語処理で単語を表現する手法。
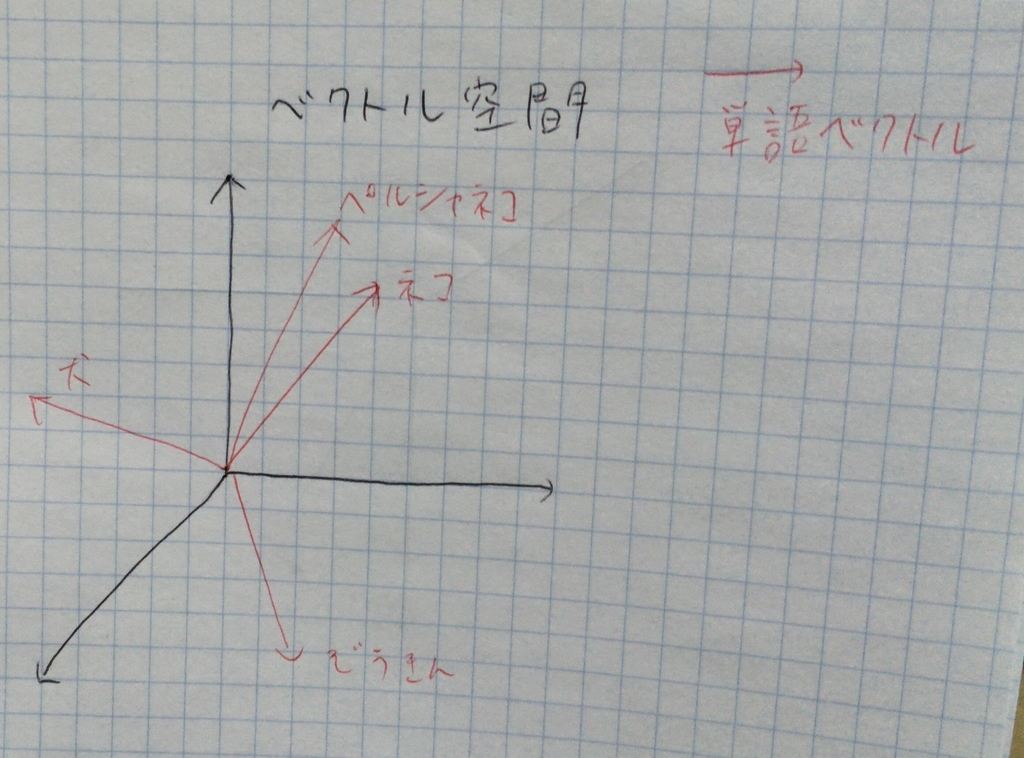
語彙の特徴を表現するベクトル空間に、単語の特徴量を表すベクトルを埋め込むことで語彙を表現する。

なにが嬉しいのか
単語同士のベクトルの距離を比較することで類似度や関連性を計算できるようになる。
図1の例を利用すると...
- 「ネコ」と「ペルシャネコ」は距離が近いため、類似度も高く関連性も高いと言えそうだ
- 「ネコ」と「犬」は距離が遠いため、類似度は低めっぽいが「ぞうきん」に比べれば近いので関連性はありそう
- 「ぞうきん」と「犬」「ネコ」は類似度も低いし関連性も低そう
分散表現はどうやって獲得するの?
言語モデルを通して学習することによって獲得できる。
代表的なモデル
- ニューラル言語モデル
- CBoWモデル
- skip-gramモデル
特にCBoWやskip-gramは、word2vecで使われている。
そもそも「単語埋め込み」や「単語の分散表現」の由来ってなに?
「単語埋め込み」の由来
最初の説明に書いたものをそのままコピペするようだけれど...
「語彙の特徴を表現するベクトル空間に、単語の特徴量を表すベクトルを埋め込むことで語彙を表現する。」ことが由来。
「単語の分散表現」の由来
以下の2つの概念が組み合わさって「単語の分散表現」という概念を構成している。
【ニューラルネットワーク方面からの由来】
そもそも「分散表現」という用語は、認知心理学とニューラルネットワークの研究が起源。
脳のモデル化をする際に事象や概念といった離散的なモノを特徴量のベクトルとして表現するために登場した。
【自然言語処理方面からの由来】
自然言語処理には、1950年代から「分布仮説」という考えがある。
これは「単語の意味はその単語が使われた周囲の文脈によって決まる」という仮説。
この仮説に基づいて得られたベクトル表現も「分散表現」とも呼ばれた。
【2つの概念が組み合わさる】
初期のニューラル言語モデルが分散仮説の考え方をそのまま利用している考えれるようなモデルだった。
そのため、ニューラルネットワークの分散表現を獲得するのに分布仮説を用いてると解釈でき、両者の考えが統合されていった。
最後に
間違ってることがあったら指摘してください、早急に修正します :dogeza:
参考文献
プログラミングに向いてないかと思ってたけどなんとかなっている話
バズってる記事への便乗記事。
僕自身がもともと絶望的にプログラミングに向いていないと思っていた人間だったので語りたくなった。
【お話をする内容】
- 現在の私のスペック
- なぜプログラミングが向いていないと思ったのか
- どのようにして書けるようになってきたのか
現在の私のスペック
- 24歳で文系卒(隠すと良くないので補足すると高校の頃は情報学科的なところにいた)
- 都内のWeb企業でWebエンジニアをしている
- 普通にWebエンジニアとして仕事する分には特に支障がない程度には書ける(と思っている)
なぜプログラミングが向いていないと思ったのか
ひとことで言えば、まったく「書ける気がしなかった」からだ。
特にコードの意味がわからなかった。
プログラミング言語やフレームワークの教科書を開くと、サンプルコードが書いてあると思う。
それを見るたびに、「え、世のソフトウェアエンジニアはこれ全部を暗記してんの?無理じゃね?」とか思っていた。
ましてや、高校の頃に情報学科にいて3年間もプログラミングについて学んだにもかかわらず、いま思うとコピペプログラマくらいの力しかついていなかった。*1
他人のコードをコピペして動くまで勘で書き換えていくことくらいしかできなかったのだ。
どのようにして書けるようになってきたのか
僕にとっての転換点はいくつもある。
ざっくりまとめると以下の4つだ。
- リーダブルコードに出会う
- コーディングを支える技術に出会う
- コードリーディングをするようになった
- オブジェクト指向設計を勉強した
リーダブルコードに出会う
最初の転機は「リーダブルコード」に出会ったことだ。
この本は「プログラムは読めるモノ」だという認識を僕に与えてくれた。
それまでは記号の羅列にしか見えなかったコードが、この本との出会いを境に読めるものに変わった。
この本を読むまでは関数が「よくわからん記号で名付けられたブラックボックス」に見えていた。
しかし、関数は実は「つけられた名前のとおりに振る舞う道具」だったのだ。
これは、当時の僕には衝撃的で世界が変わるようだった。
この本をキッカケに知らない英単語が使われている関数名は、辞書で調べて意味を把握するようにしている。
また、私が書くコードにも「意図」が込められるようになった。
aやtestと名付けられていた変数名や関数名が、userやfollow_userに変わったのだ。
コーディングを支える技術に出会う
リーダブルコードを読み終わってあとでも、いまいちよくわかっていない概念があった。
それは各種言語機能とライブラリの関数の違いだった。
classやfor、puts、raise StandardErrorの違いがわかっていなかったのだ。
それを解決してくれたのが「コーディングを支える技術」だった。

コーディングを支える技術 ~成り立ちから学ぶプログラミング作法 (WEB+DB PRESS plus)
- 作者: 西尾泰和
- 出版社/メーカー: 技術評論社
- 発売日: 2013/04/24
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (37件) を見る
本書はある言語機能はどういったものでなにを解決するために現れたのかを解説している本だ。
この本もまた僕のプログラミングへの視点を変えてくれた。
それまでごった煮だった概念が各種の言語機能とその他で見分けが付くようになったのだ。
そして、この本はプログラミング言語の違いは言語機能の違いにあるという認識を与えてくれた。
コードリーディングをするようになった
大学2年生の春に、Webアプリ開発を学ぼうとRailsチュートリアルを3回ほど繰り返した。
チュートリアルを終え、意気揚々とアプリケーションを作り始めると数多くの壁にぶつかったことを覚えている。
チュートリアルで学んでないことができなかったからだ。
その結果として「XXXはどうやってやるのだろうか?」というヒントを得るべく、Railsで作られたOSSのソースコードを参考にするようになった。
これは非常に正解だった。
洗練されたOSSは、素晴らしいレシピブックだったからだ。
「どうすれば読めるコードになるのか」がそこにあるのだ。
見事な処理の分割の仕方を目の当たりにして、僕に「設計」の存在を意識させるキッカケとなった。
オブジェクト指向設計を勉強した
コードリーディングをするようになると、OSSを開発している人たちは「なぜ、こんなコードを思いつくのだろうか」と考えるようになった。
思いつき方がまったくわからない僕は「やはりプログラミングの才能がなかったのだ」と思い始めていた。
なんとかわかる方法がないかと一生懸命調べ続けた。
迷走して「プログラマ 思考法」とかで調べてた気がする。
そんなこんなである時に、たまたま「どうやら多くのクラスはデザインパターンというものを参考作られているらしい」ということがわかった。
そして、その概念がオブジェクト指向設計の延長にあることを知り、その勉強をしようと考えた。
以下の記事を読んで、「オブジェクト指向のこころ」を買った。*2

オブジェクト指向のこころ (SOFTWARE PATTERNS SERIES)
- 作者: アラン・シャロウェイ,ジェームズ・R・トロット,村上雅章
- 出版社/メーカー: 丸善出版
- 発売日: 2014/03/11
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (6件) を見る
この本ははじめて読むオブジェクト指向の本としては非常に難しくて、読み終えるのに1ヶ月半くらいかかった。
蛍光ペンをめちゃくちゃ引いて読み直したり、付箋を付けて解釈して自分の言葉に直したりを繰り返した覚えがある。
この本で学んだもっとも重要なモノは「責務」という概念だ。
オブジェクト指向設計とは「責務を分割したり組み合わせてデザインすることだ」という認識を得られた。
本書によって、僕の見る世界がまた変わったのだった。
そして、この本を読み終えたあとも、オブジェクト指向をいまいちよくわかってない部分も多く、補足をしてくれる本を探していた。
そんな矢先に以下の記事に出会って「オブジェクト指向実践ガイド」を購入した。*3
tango-ruby.hatenablog.com

オブジェクト指向設計実践ガイド ~Rubyでわかる 進化しつづける柔軟なアプリケーションの育て方
- 作者: Sandi Metz,?山泰基
- 出版社/メーカー: 技術評論社
- 発売日: 2016/09/02
- メディア: 大型本
- この商品を含むブログ (6件) を見る
この本は徹頭徹尾「実践」に重きをおいた本で、非常にわかりやすい。
小さく粗く作って、綺麗で柔軟な強い設計に改善していく過程を追っていける。
そのため、「設計しながらコードを書く」方法を学べる。
これはまさに僕がわかっていなかった「コードの書き方」への明確なアンサーだった。
そして、この本で最も学んだことは「長く生きるアプリケーションは変更されていく」ことと、「変更に強い設計とはなにか」ということだった。
この本を読み終えたあたりでようやく意図してコードを書くことができるようになったと自覚できるようになったと思う。
まとめ
かくして、少しずつ視点の変化を積み重ねることで、Webエンジニアとしてなんとか働ける程度の技術力にはなったのである。
ちなみに「どのようにして書けるようになってきたのか」のすべてを達成するのに数年くらいかけている。
それくらいプログラミングは苦手だったのだが、プログラミングが好きだったこととできるようになることを楽しめたのが大きかった。
一歩前進するだけで、自分は実はプログラミングの才能があったんじゃないと錯覚するくらいには単純な人間だったため、ここまで勉強をし続けられたのだ。
「才能がなくて『プログラミング』を諦めよう」と考えている人も、時間さえ投資すれば最低限のプログラミングくらいはできるようになるんだよと思っていただけたら幸いである。
コミュ障を治すために「人生が変わる会話術」を読んだ
丘村奈央子の「人生が変わる会話術」を読んだ。

- 作者: 丘村奈央子
- 出版社/メーカー: ごきげんビジネス出版
- 発売日: 2016/08/25
- メディア: Kindle版
- この商品を含むブログを見る
【本エントリの要約】
会話の話題に困りがちな方にオススメ。
特に会話を相手との共通点から探してきた人には特効薬になるかも。
読んだキッカケ
僕は常々とコミュニケーション能力には課題を感じてきた。
特に頻繁に顔を合わせるが共通の趣味を持たない人との会話ほど、話題が見つからずに気まずい状況になることが多い。
初対面の際に使えるような当たり障りのない話題がすでに尽きているからだ。
過去に「話し上手になれれば、自然と話題が浮かぶのだろうか」と悩んで、数冊のコミュニケーションのノウハウ本を読んだことがある。
どの本も自分自身が実践できる水準には達していないと感じるような内容だった。
というのも、話題が浮かぶことは前提にされていたり、「それができたら苦労していない」と言いたくなるテクニックだったりしたからだ。
けれども、コミュニケーションの課題を放置するわけにはいかず、めげずに解決の糸口を探すべくインターネットサーフィンをしていた。
そんななかで以下の書評を見つけ、本書に興味を持った。
note.mu
普段はこうしたタイトルの本には興味を持つことがあまりないのだが、自分との違いに着目するという点に惹かれて購入したのだった。
この本から学んだ内容サマリ
- 会話相手との共通点を無理に探さず、違いを話題にしてしまおう
- 違いに着目するためには相手の話に興味を持つことが大事
- そのためには、相手から情報をいただいているという心構えを持つと良いかも
- 相手の視点というのは、決して自分だけでは手に入れられないからね
- そのためには、相手から情報をいただいているという心構えを持つと良いかも
- 次に話すことを考えるあまり、相手の話を聞いていなかったら本末転倒
感想
会話を共通点から探す自分にとっては、目からウロコが落ちた。
たった一つのシンプルな視点を得るだけで、これほど会話を気負わずに済むのかと驚いた。
コミュ障の特効薬のようだ、とも思えた。
この点だけでも、本書に出会えてよかったなと思う。
また、次に話すことを考えるあまり、相手の話をあまり聞いていないというくだりが図星で、
これまでの自分は会話相手にとても失礼なことをしていたなと、読みながら「ごめんなさい」と反省をしていた。
この反省の視点を得られたことにも感謝している。
タイトルの通りに「人生が変わる」本になるかもしれないなぁという期待感で胸がいっぱいになっている。
本書を読み終えた今後の自分に期待してほしい。
「イシューからはじめよ」を再読したら良かったよ、という話
この土日で安宅和人の「イシューからはじめよ」を再読した。

- 作者: 安宅和人
- 出版社/メーカー: 英治出版
- 発売日: 2010/11/24
- メディア: 単行本(ソフトカバー)
- 購入: 48人 クリック: 660回
- この商品を含むブログ (145件) を見る
このエントリの趣旨は、「実際に働いてみてから読み直してみたらすごく頭に入ってきた」というつもり。
「イシューからはじめよ」との出会い
最初に読んだのは、おそらく3、4年前の大学生の頃だった。
この頃は卒業研究で頭を悩ませていて、すがる思いで手にとった覚えがある。
その当時も本書をしっかりと読んだつもりだったが、正直にいうと内容が頭に残らなかった。
ロジカルシンキングをわかりやすく説明してくれるため、少なくともその場では言っていることはわかる。
しかし、この「わかる」はソフトウェアエンジニアがよく言う「完全に理解した(わかっていない)」*1に近いものだった。
いま思うと、それは「実体験」がなく、現実味を感じられなかったからだと思う。
「イシューからはじめよ」の再読した理由
現職でPJに携わる中で、もっと問題解決スキルを磨きたいという気持ちが高まった。
簡潔に説明すると、企画・分析の仕事をいただくようになったので、必要そうなスキルを基礎的なところから復習しようと考えた。
そこで、まずは問題解決の本を読むことにした。
問題解決の本は市場にありふれている。
どの本を選ぶかを迷ったが、新宿の紀伊國屋書店で数々の本をパラパラと覗いた末に、最終的に「イシューからはじめよ」を再読することに決めた。
そうした理由は3つある。
- 明確なゴールに向かってストーリーが作られている
- 問題解決フレームワークとビジネスフレームワークが混同されていない
- 少ないページ数にもかかわらず、各種のフレームワークがまとまっている
明確なゴールに向かってストーリーが作られている
僕が知りたかったのは、分野を問わない抽象的な問題解決スキルだった。
しかし、いくつかの書籍をパラパラと覗く限りは、いくつかのフレームワークの紹介だけに留まっている本が多いように感じた。
本書は「良質なアウトプットを生み出す」というゴールのため、心構えと動き方、考え方がメインテーマになっており、関心のある分野は問わない。
そのため、「イシューからはじめよ」が、まさに僕がいま読みたい内容であった。
問題解決フレームワークとビジネスフレームワークが混同されていない
僕の中で、問題解決フレームワークとビジネスフレームワークは明確に線引されるものだと思っている。
つまり、ピラミッド構造 / MECE / 仮説思考と、3C / 5フォースは異なる分野のものだという認識だ。
問題解決フレームワークはどの分野にも応用が効く、汎用的なフレームワークだ。
対して、ビジネスフレームワークは、あくまで具体的な分野のフレームワークだ。
2回目でしつこいようだけれど、僕は汎用的な問題解決スキルに焦点を当てた本が読みたかった。
そのため、本書が僕の要望に非常にマッチした。
本書は問題解決に焦点を当てたフレームワークをメインに据えて紹介している。
ビジネスフレームワークは出てこないわけではないが、基本的には具体例の紹介に使われるに留まっている。
これは、本書の再読を選ぶ理由の一つになった。
少ないページ数にもかかわらず、各種のフレームワークがまとまっている
本書は243ページしかない。
技術書や専門書、同様に問題解決スキルの本を読もうとすると、これ以上にページ数が多いと思う。
少ないページにもかかわらず、以下のような多くの問題解決フレームワークについてわかりやすく丁寧に説明されている。
- 仮説思考
- MECE
- ピラミッド構造
*Whyの並べ立て(帰納法)
- 空・雨・傘(ちょっと違う気もするけど演繹法)
- So What?
- etc...
問題解決フレームワークを身につけるのに少ないページ数、冊数で済むのならそれに越したことはないと思っている。
僕らの時間は有限で、問題解決スキルだけが学ぶべきスキルではないからだ。
プライベートだって大事にしたいし、業務に関連したスキルも学ぶ必要もある。
なので、効率よく問題解決スキルを学べそうな本書を選ぶことにした。
実際に再読してみて
結論から言うと、再読してよかった。
実際に働いてから*2読んでみると、本書の内容が経験と絡み合って頭の中に入ってくる。
それは共感だったり、反省だったり、様々な感情がいりまじったものだけれど。
学生の頃に読んだときの感覚は、「わかるんだけれど、わかっていない」という「目が滑る」感覚に近かったと思う。
3,4年働いた現在に、もう一度読んでみると本書をより咀嚼できていることに気がついた。
本書は、僕にとって仕事の進め方のバイブルになった。
また、数年後経ってから読み返してみたら、もっと理解できたり、新しい情報を引き出せたりできるのかもしれない。
そして、このレビューも青臭いと感じて、恥ずかしいと感じるのかもしれない。
最後に
選んだ理由の項目が、思ったより分量が多くなってしまった。
(本書の内容的に削るべきなのですが、ここはご愛嬌。)
内容のとおり、バリューの高いメッセージが詰まった本でした。
このような素晴らしい本を書いてくださった安宅和人さんに感謝を申し上げます。
hubを使ってターミナルからGitHubリポジトリを作ろう
GitHubにリポジトリを作るとき、多くの方がちょっと面倒な手続きを踏んでるんじゃないかと思います。
ブラウザを開いて、GitHubのWebページにアクセスをし、それからやっとリポジトリを作るという手続きをしているのかなと思います。
ちょっと面倒くさいですよね。
「Gitのブランチを切るのと同じ感覚で、CLIからコマンドを叩いて作れたら楽なのになぁ」とか思っていたのですが、なんと存在していました。
hubという名のCLIツールです。
hub
hubとは、GitHubが開発しているgitコマンドを拡張したコマンドです。
通常のgitのコマンドと同様の操作に加えていくつかの操作を追加しています。
以下はその一部の例。
hub create # GitHubにリモートリポジトリを作成する hub delete # GitHubのリモートリポジトリを削除する hub browse # 現在のリポジトリのGitHubページを開く hub ci-status # CIの結果を出力する hub compare <ブランチ名> # masterと指定したブランチのdiffを確認する画面を出す hub pr list # プルリクエストのリストを表示する hub pr checkout <プルリクエストの番号> # プルリクエストのブランチをチェックアウトする hub pull-request -h <ブランチ名> # ブランチ名に対してプルリクエストを作成する hub release # リリース番号の一覧を表示する hub sync # リモートリポジトリで削除されたブランチなどを消してくれたり、いろいろやってくれるっぽい
インストール方法
公式サイトに書いてあります。
以下は情報を転載したもの。
# Macの場合 brew install hub # Windowsの場合 scoop install hub # Linuxの場合は各種パッケージ管理ツールにて
使い方
基本的にはGitと同じです。
上記のGitHub系機能を利用すると、最初の1回目は以下のようなプロンプトが表示されます。
hub create github.com username: <ユーザ名を入力> github.com password for <ユーザ名> (never stored): <パスワードを入力>
以降はパスワードのみが要求されるようになります。
しかし、GITHUB_USERとGITHUB_PASSWORDを環境変数に指定しておくと、それを利用するようになります。
GitHub Enterpriseなどでは、もう少し細かい設定が必要なようです。
hub(1) - make git easier with GitHub
hubを使って、ストレスのないGitHubライフを楽しんでいきたいですね。
Courseraの機械学習コースを働きながら2週間で修了した話
思い立ってCourseraの機械学習コースを修了した。

モチベーション
半年前から「いつかやろう」と思っていたが、モチベーションが高まらなかったため後回しになっていた。
しかし、ここ最近になって自然言語処理に興味を持って勉強を始めている。
そのため、機械学習を避けては通れなくなったのである。
そこで、意を決して評判の良いというCourseraの機械学習コースを受けたのだった。
機械学習コースの感想
「受けてよかった」という気持ちとAndrew先生へのリスペクトでいっぱいになっている。
「機械学習やりたいけどなんもわからん」という人が、いの一番に受けるべき講座だなと思った。
この講座を修了して、ようやく機械学習を学んでいくためのスタート地点に立てたなという感覚がある。
つまり、「機械学習なんもわからん」から「機械学習のちょっと難しそうな本くらいは読めそう」くらいにはなった(と思いたい)。
なんと言っても、Andrew先生の講義が非常に良い。
というのも、複雑な理論の説明の後には直感的理解の講義を挟んでフォローしてくれるのである。
抽象的な概念に面食らっても、次の動画に進めば理解できるような構成になっている。
なので、全く理解できなくて心配になったとしても次に進めばよい。
そういう構成なので安心して講義を進めていける。
また、機械学習という分野に対する鳥瞰図が得られることが一番の収穫だった。
僕は学習のはじめに鳥瞰図を得ることは学習において非常に大事している。
自分が本当にやりたいことに向かうためには、これからどの方向に進んでいけばいいのかがわかるようになるからだ。
この講義は、今後の僕の学習計画に道筋を与えてくれた。
なので、Andrew先生に感謝の気持ちでいっぱいである。
機械学習コースで学べること
- 機械学習に必要な基礎的な数学
- 基礎的な機械学習アルゴリズム理論
- 機械学習アルゴリズムの実装方法
- 機械学習システムを構築する際に直面する壁とそれを乗り越える方法
はじめたい人のためのQ&A
高校数学すら完全に忘れているけど大丈夫?
総和のの使い方だけ知っておけば、あとはその場で説明してくれるので問題ない。
ただし、修了に時間がかかることだけは覚悟しておいた方がいいと思う。
加えて、その場の説明はちょっとだけざっくりとしているので、わからないときは完全に理解するまでググって調べる根気は必要。
プログラミングやったことないけど大丈夫?
Octaveの講義あるので、不可ではないですがオススメしません。
プログラミング課題のクリアができないか、あるいは相当時間がかかりそう。
Octaveについてどう思う?
プログラミング言語としてみると、とても表現力は低い。
しかし、数式を直感的に表現できるため、機械学習アルゴリズムの本質的な部分の実装に専念できる点で良かったのだと思う。
特にベクトル化した実装が数式をそのまま表現したものになるので、書いていて気持ち良かった。
(この理由は今後Pythonの学習が進むに連れて覆る可能性はある。)
働きながら2週間で終わらせたことの感想
人には絶対にオススメしない。
このコースは本来は11週間をかけて終わらせるコースだ。
2週間で終わらせるために、睡眠時間とプライベートのあらゆる時間を削っている。
やっている最中は「命削ってるなぁ...」とか、1週間過ぎたあたりで「やっぱ、やめようかな」とか思ったりもした。
早く終わらせたい人でも1ヶ月くらいにすると良いと思う。
「自分も2週間で終わらせられるかな?」という疑問を持つ方もいらっしゃると思うので、参考までに私のスペックを書いておく。
自分が思うに働きながらでも2週間で終わらせるために必要なポイントは2つある。
- 業務が忙しくなく時間の確保ができること
- 講座に出てくるレベルの数学はすでに理解していること
これからについて
自分がやっていきたいと思っていた分野は、深層学習ベースの自然言語処理だ。
そのため、今後は深層学習に注力していくだろうと思う。
とはいえ、まずは機械学習の復習とPythonの学習を兼ねて「機械学習のエッセンス」*4を読む予定。
この選択は 『機械学習のエッセンス』はゼロからガチで機械学習を生業にしたい人が「いの一番に」読むべき一冊 - 六本木で働くデータサイエンティストのブログ を読んで決めた。
そして、このコースで学習したニューラルネットワークを土台として、深層学習の学習に入るつもり。
「深層学習、完全に理解した」に至るための選ぼうと思っている教材
最後に
面白かったと感じた方!
よろしければ、Twitterをフォローしていただけると嬉しいです!
twitter.com
*1:Rails、あとはたまーにReactを書いている
*2:なので、講座に出てくる基礎的な統計学や回帰分析、主成分分析は雰囲気だけはかじっていた
*3:使った参考書は「スバラシク実力がつくと評判の線形代数キャンパス・ゼミ―大学の数学がこんなに分かる!単位なんて楽に取れる!」「スバラシク実力がつくと評判の微分積分キャンパス・ゼミ―大学の数学がこんなに分かる!単位なんて楽に取れる!」
*4:機械学習のエッセンス -実装しながら学ぶPython,数学,アルゴリズム- (Machine Learning)
*6:GitHub - GokuMohandas/practicalAI: 📚A practical approach to learning and using machine learning.
若手エンジニアが効率よく情報収集をしていく2つの方法
ソフトウェアエンジニアに限った話です。
タイトルの主語が大きかったですね、すみません。
とはいえ、ソフトウェアエンジニアは冗長ですので、エンジニアと略させていただきます。
若手エンジニアのための効率の良い情報収集方法についての話をします。
また、ここにおける情報は「IT技術(それもWeb技術寄り)に関する情報」に偏っているので、ご注意ください。
巨人の肩の上を活用する
私の情報収集方法を一言で表現するとしたら「巨人の肩の上を活用する」です。
つまり、どういうことか。
私の主な情報収集方法は以下の2つです。
- 有名なエンジニアのはてなブックマークを追う
- 有名なエンジニアのTwitterから情報を収集する
有名なエンジニアのはてなブックマークを追う
この方法は、過去に伊藤直也さんが作っていた HBFav(※現在では提供終了)に似た感じで情報収集ができます。
一言で言うと、RSSリーダーで有名エンジニアのはてなブックマークを購読するです。
はてなブックマークには、個人のブックマークにRSSが存在していて、http://b.hatena.ne.jp/{ユーザ名}/rss でアクセスすることができます。
例えば、私のブックマークのRSSは http://b.hatena.ne.jp/otakumesi/rss からアクセスができます。
このRSSには、その人がブックマークしたものがリアルタイムで表示されていきます。
はてなブックマークは国内のエンジニアにはよく使われているサービスです。
そのため、ある技術界隈で有名な方でも、はてなブックマークを使ってらっしゃる方は数多くいます。
それを活用して、彼 / 彼女らのブックマークを通して「何に注目をしているのか」をリアルタイムで追いかけることができるのです。
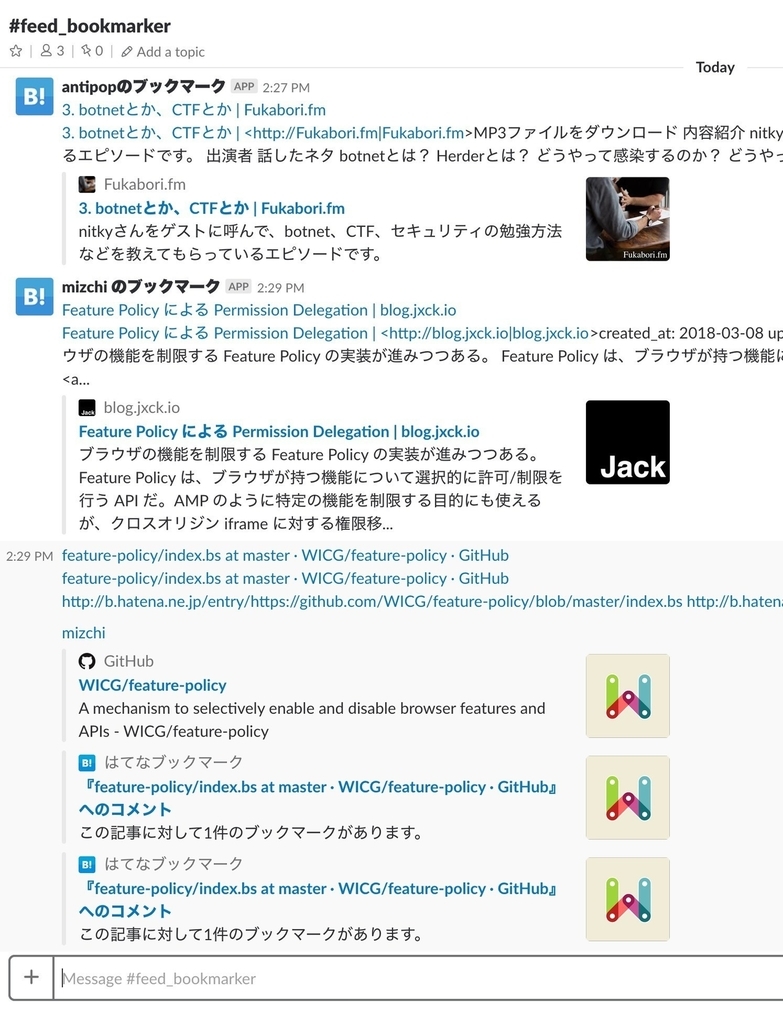
ちなみに、私はこれをSlackで購読しています。

この手法を使っていてよかった点
- 有名なエンジニアがコメント付きでキュレーションしてくれるので安心感を持って記事を読める。
- ある記事に対する感想も、有名なエンジニア間で意見が分かれることがあるのを目の当たりにできる。
- 強いエンジニアが普段から「どこでどんな情報を集めているのか」を知ることができる。
有名なエンジニアのTwitterから情報を収集する
これは情報収集をしようと考えたときに真っ先に思いつきそうな手段です。
具体的にはTwitterで有名なエンジニアをフォロー、あるいはリストにいれて投稿を追いかけるという方法です。
しかし、Twitterは人の時間をいたずらに奪っていくという問題があります。
(深刻な問題ですよね。)
ぼくらは情報収集するだけでなく、仕事や学習をする時間も確保しなければなりません。
そこで「情報はあまり見逃したくない、けれどTwitterに時間をかけ過ぎたくない」という人のためのとっきおきのツールがあります。
それは「Nuzzle」というサービスです。
このツールは特定の期間の間(基本は24h以内)に、フォローしている人の間で話題になっているサイトをニュースフィードにしてくれます。
僕はこれを活用して有名エンジニアの方々を集めたリストを作成して毎日確認をしています。
https://nuzzel.com/otakumesi/list
この手法を使っていてよかった点
- 海外の有名エンジニアが発信する情報も追いかけることができる。
- Twitterによっていたずらに時間を奪われないで済む(はずだったが現実は...)
- ランキング形式で表示されるので「どんな情報が界隈で最も話題になっているのか」を知ることができる。
以上が僕の主な情報収集方法でした。
提案、アドバイスなどもお待ちしております。
この記事は「若手ソフトウェアエンジニアが情報収集をやっていく技術|otakumesi|note」を加筆修正したものです。